Főoldal > SEO Blog
"A reklám blokkoló, AdBlock alkalmazás automatikusan kiszűri és megszünteti az idegesítő hirdetéseket az általunk látogatott weboldalakon. Ezáltal a böngészés gyorsabbá és biztonságosabbá válik." - Így szól a hivatalos definíciója a reklámblokkoló alkalmazásoknak. Sajnos azt már nem említik, hogy a reklám blokkolót használók nem csak a hirdetéseket tiltják le, hanem úgy kompletten a teljes online jelenlétüket és az analitikát.
De vajon mennyi ilyen felhasználó látogatja a Te oldalad nap mint nap? Ebben a posztban bemutatom, hogyan tudod beállítani a reklámblokkoló felhasználók mérését Google Analyticsben.
Hogyan működik a reklám blokkoló?
A legtöbb hirdetés blokkoló, mint az AdBlock is, egy egyszerű böngésző bővítmény. Telepítés után megjelenik egy kis ikon a böngészőben, ahol testre szabhatjuk az alkalmazást. Beállíthatjuk, hogy mikor működjön és mikor ne. Milyen oldalakon engedélyezzük, és mellyeken nem.
A reklám blokkolók általában egy beépített, folyamatosan frissülő szűrőlistával dolgoznak, ami a legtöbb hazai és nemzetközi hirdetési hálózat kódját felismeri. Ha az oldal betöltésekor felismer egy ilyen kódrészletet, egyszerűen blokkolja, így semmi sem jelenik meg a felhasználónak, de a reklámot kiszolgálóhoz sem érkezik semmilyen kérelem.
Az AdBlock reklámblokkoló ezeket tiltja:
- bannerek
- szöveges hirdetések
- felugró ablakok
- Youtube reklámok
- Facebook hirdetések
- minden idegesítő reklám
Mégis mennyien használják?
Szinte mindennapos hír az online világban, hogy egyre többen használnak hirdetés blokkolót. Egy friss kutatás szerint a világ összes internet felhasználójának 47%-a már használ reklám blokkolót! Európában az átlag 40%! Ez több száz millió eszközt jelent. Már a Chrome böngésző is automatikusan blokkolja a zavaró hirdetéseket.
Ha rosszul szeretnéd érezni magad, és kíváncsi vagy, hogy az oldaladat mennyien nézik blokkolóval, akkor íme egy egyszerű megoldás hogyan mérd Analyticsben.
AdBlock mérés Google Analyticsben
A reklám blokkolók mérésének metodikája viszonylag egyszerű. Azt ugye nem tudjuk megmondani - biztonsági okokból - hogy egy felhasználó milyen kiegészítéseket futtat a böngészőjében. Viszont azt meg tudjuk tenni, hogy kihelyezünk az oldalra ideiglenesen egy HTML elemet egy "AdSense" classal. Ha a felhasználó hirdetés blokkolót használ, akkor az elem nem tud megjelenni, így feltételezhetjük, hogy reklámblokkoló fut a böngészőben.
Ennek a kivitelezése pofon egyszerű. Csak futtatnunk kell egy analytics plugint, ami egy custom dimensionba adja át azokat a felhasználókat akik blokkolót használnak. Amennyiben az oldaladban az analytics.js standard módon van beépítve - minden oldalban be van építve a mérőkód fizikailag - akkor ezt a kódot a következőképpen kell kiegészítened:
See the Pen AdBlocker mérés hagyományos kóddal by Csentes Zoltán (@csenty) on CodePen.
Ha pedig GTM-et használsz, akkor ezt a kódot kell beállítani, hogy át tudjuk adni Analyticsnek, hogy fut-e Adblock a böngészőben:
See the Pen AdBlock mérése GTM-ben by Csentes Zoltán (@csenty) on CodePen.
A fenti funkció egy igaz / hamis értékkel tér vissza, attól függően, hogy fut-e Adblocker vagy sem. Ezt a kódot egészítsük ki úgy, hogy ha a függvény "true" értékkel tér vissza, akkor Custom Dimension-ben küldjük be az 1-es értéket Analytics-be.
Adatok megjelenítése Analyticsben
Ahhoz, hogy a script által átadott adatokat meg tudjuk jeleníteni Google Analyticsben, Custom dimensiont kell beállítanunk hozzá.
Admin / Custom Definitions / Custom Dimensions

Reklámblokkolók mérése Custom Dimensions segítségével
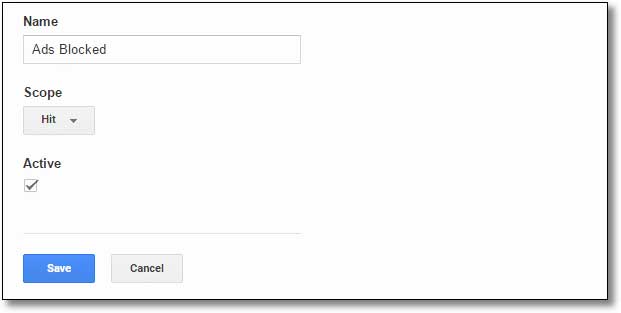
Ezeket az adatokat írjuk be:

Google Analytics Ads Blocked custom dimension
Mentés után ezt fogjuk látni:

Google Analytics Ads Blocked custom dimension létrehozása
Ezek után már nincs más dolgunk, mint bármelyik riport nézetben egy új szegmenst létrehozni:

Google Analytics szegmens létrehozása AdBlock méréshez

Google Analytics Ads Blocked szegmens hozzáadása
Ha mindent jól csináltunk, akkor itt végeztünk is.
