SEO előrejelzés 2024-re: Mi várható jövőre
Csentes Zoltán 2023-12-31SEO előrejelzés 2024-re: próbáljuk megjósolni, mi várható 2024-ben a SEO és online marketing világában.
Olvass továbbHasznos Tartalom Algoritmus Frissítés: Így gyere ki belőle
Csentes Zoltán 2023-10-06Visszaesett az oldalad forgalma a Google hasznos tartalom algoritmus frissítése után? Ezeket javítsd!
Olvass továbbTényleg itt a SEO vége? - A keresőoptimalizálás jövője
Csentes Zoltán 2023-09-20A mesterséges intelligenciával érkezik a SEO apokalipszis, vagy lesz még jövője a keresőoptimalizálásnak?
Olvass továbbFooter Optimalizálás: SEO és UX Tippek a Tökéletes lábléchez
Csentes Zoltán 2023-08-26Optimalizáld weboldalad láblécét SEO és UX szempontból! Hasznos tippek a tökéletes footer kialakításához.
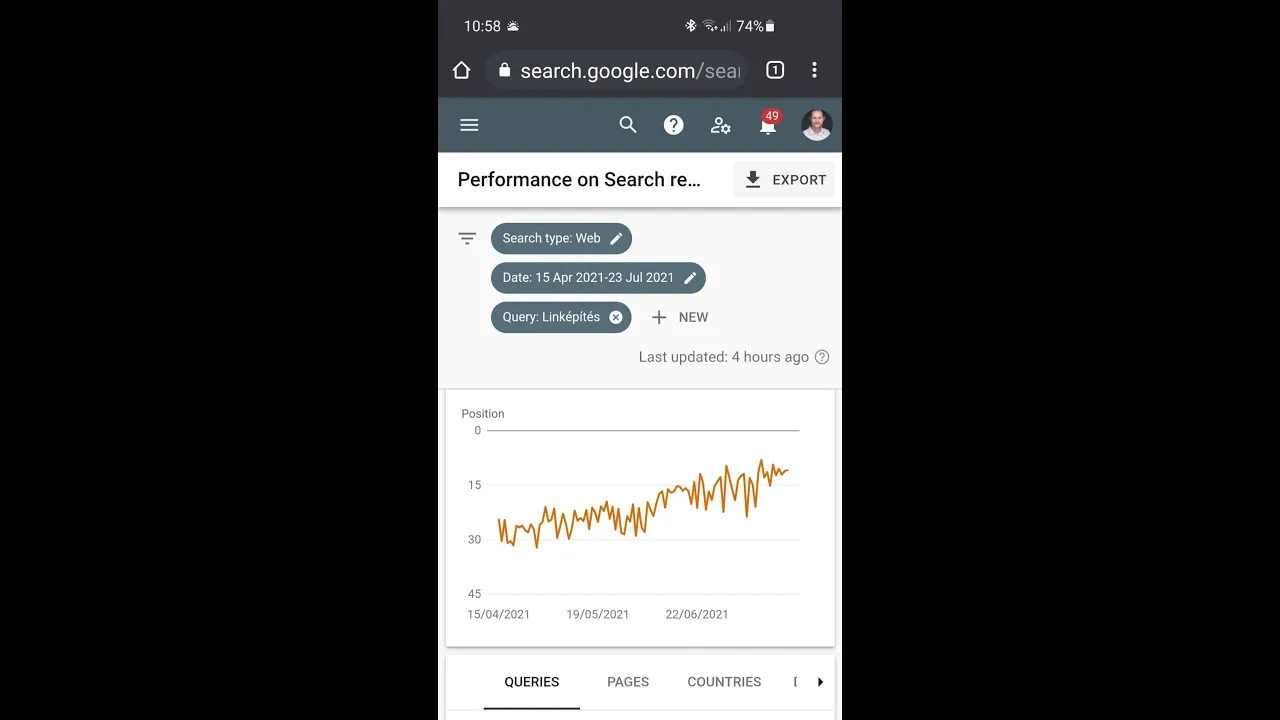
Olvass továbbLinképítés ingyen: Belső linkstruktúra javítása - VIDEO
Csentes Zoltán 2023-08-10Kezd a linképítést ingyen! A megfelelő belső linkstruktúra kialakításával javíthatod az oldalaid pozícióját. Nézd meg hogyan!
Nézd megChatGPT kitiltása a weboldaladról - VIDEO
Csentes Zoltán 2023-08-08Mutatom hogyan tiltsd meg a ChatGPT-nek, hogy használja az oldalad tartalmát.
Nézd megMi a Full-Stack SEO és mitől Prémium egy SEO ügynökség?
Csentes Zoltán 2023-07-24Ismerd meg a Full-Stack SEO-t és a prémium SEO ügynökség előnyeit! Tapasztalt szakemberek, hatékony kommunikáció és átláthatóság.
Olvass továbbSEO esettanulmány - Szoftver kereskedő webáruház
Csentes Zoltán 2023-07-03SEO esettanulmányunkban bemutatjuk egy szoftveres webáruház 1.5 éves keresőoptimalizálásának eredményét.
Olvass tovább9 Wordpress Plugin, ami ingyenes de kötelező
Csentes Zoltán 2023-05-31Bemutatjuk a 9 legfontosabb Wordpress bővítményt, amik ingyenesek és minden weboldal tulajdonosnak érdemes használnia.
Olvass továbbGoogle Hírek optimalizáció: Hogyan kerülj be a Google News-ba
Csentes Zoltán 2023-04-10A Google Hírek a kereső számára testreszabott, releváns és friss híreket jelenít meg. Mutatom hogyan optimalizálj rá.
Olvass továbbWordpress SEO - Mire figyeljünk Wordpressre váltás során
Csentes Zoltán 2022-10-10Ebben a cikkben bemutatom, hogy mire kell figyelni egy régi weboldal Wordpress motor alá történő költöztetésében. Wordpress SEO tippek.
Olvass továbbEsettanulmány: Milyen gyakran posztoljak?
Csentes Zoltán 2022-08-24Egy saját esettanulmány arról, hogyan határozzuk meg milyen gyakran kell posztolnunk, és hogy milyen fontos a rendszeres írás.
Olvass továbbLinképítés esettanulmány: Így vernek át az olcsó linképítők!
Csentes Zoltán 2021-12-23Az olcsó de jó minőségűnek mondott link vásárlásával nem csak az ablakon dobod ki a pénzt, de veszélybe is kerülhet az organikus jelenléted.
Olvass továbbA linképítés veszélyei: a túl olcsó link legyen gyanús
Csentes Zoltán 2021-10-02Az olcsó de jó minőségűnek mondott link vásárlásával nem csak az ablakon dobod ki a pénzt, de veszélybe is kerülhet az organikus jelenléted.
Olvass továbbGoogle Discover optimalizáció: 7 cikk típus, amivel tarolhatsz
Csentes Zoltán 2021-08-11A legfrissebb tanulmányok alapján, ezzel a 7 cikk típussal a legnagyobb az esélyed bekerülni Google Discoverbe.
Olvass továbbSEO szakértő: 9 tipp a jó szakember választáshoz
Csentes Zoltán 2021-07-01A jó SEO szakértő kiválasztása nem egyszerű, ezért mutatok 9 tippet a megfelelő SEO szakember választásához!
Olvass tovább10 tipp hogyan védd az oldalad a spam tartalomtól
Csentes Zoltán 2021-05-29Ha hozzá lehet szólni a blog posztjaidhoz, esetleg fórummal rendelkezik az oldalad, mutatok 10 tippet, hogyan védekezhetsz a spam tartalmak ellen.
Olvass továbbYouTube SEO, TikTok és videó optimalizálás tippek
Csentes Zoltán 2024-01-11Szeretnél a videóddal elöl jönni a keresőben? Hasznos Video SEO tippek videós tartalom keresőoptimalizálásához.
Olvass továbbGoogle büntetés kockáztatása organikus forgalomterelő botok használatával
Csentes Zoltán 2021-03-15Hirtelen organikus forgalomnövekedésről kaptam riasztást analitikából. Hamar kiderült, hogy forgalomterelő botok jártak az oldalamon. Bemutatom hogyan működik egy organikus forgalomnövelő bot hálózat, szó lesz róla, hogy miért ne használj sose ilyen szolgáltatást, és arról is, hogy mit tehetsz, ha ellened használnak ilyen hálózatot.
Olvass továbbGoogle Cégem Optimalizáció: Hogyan kerülj fel a térképre?
Csentes Zoltán 2021-02-13Ha sikerül bekerülnöd egy jól optimalizált cikkel a Google Hírekbe, jelentős extra forgalmat szerezhetsz az oldalad számára. Ebben a posztban bemutatom, hogyan jelenhet meg az oldalad a Google News rendszerében és megosztok néhány optimalizálási tanácsot, amikkel növelheted a megjelenési esélyed.
Olvass továbbIlyen egyszerűen manipulálható az Ahrefs algoritmusa
Csentes Zoltán 2020-11-28Az Ahrefs az egyik legnépszerűbb linkprofil elemző eszköz a SEO szakmában. Sokan ezt használják organikus versenytárs elemzésre, de linképítéshez is hasznos információkat szolgáltat. Én is ezzel dolgozok, és nagyon meglepődtem, milyen egyszerűen átverhető az eszköz algoritmusa. Ebben a posztban egy érdekes kísérlet eredményét osztom meg veletek.
Olvass továbbA SEO szövegírás 10 legfontosabb szabálya
Csentes Zoltán 2020-11-22A SEO szövegírás lényege, hogy kulcsszavakat használva olyan, a látogató számára fontos tartalmat hozzunk létre, amivel a keresőből is forgalmat tudunk az oldalunkra terelni. Ebben a posztban bemutatom, hogy mi a 10 legfontosabb szabály, amit ha betartasz, garantált az organikus forgalom növekedés.
Olvass továbbGoogle indexelés ellenőrzése kódolás nélkül
Csentes Zoltán 2020-10-08Azzal ugye mindenki tisztában van, hogy csak az az oldal jelenik meg keresőben, ami be van indexelve. Ebben a posztban bemutatom, hogyan ellenőrizhetsz egy, vagy akár több ezer URL-t egyszerre, kódolási tudás nélkül.
Olvass továbbEgyedi UTM paraméter mérése Google Analytics-ben
Csentes Zoltán 2020-06-01A Google Analytics a kötelező és opcionális UTM paramétereken kívül lehetőséget biztosít saját, egyedi UTM paraméterek mérésére. Mutatom hogyan állíts be saját, egyedi UTM paraméter mérést Google Analyticsben, GTM segítségével.
Olvass továbbDropshipping és a buktatók
Csentes Zoltán 2020-05-20Ha a dropshipping olyan egyszerű lenne, nyilván mindenki már azt csinálná. Ebben a posztban bemutatom a dropshipping során milyen problémák merülhetnek fel, és mik azok, amik a webáruházad vesztét okozhatják.
Olvass tovább6+1 tipp, hogyan rejtsd el az E-mail címed a botok elől
Csentes Zoltán 2020-05-11Ebben a posztban bemutatom milyen egyszerű egy e-mail cím gyűjtő scriptet írni, és mutatok 6+1 megoldást arra, hogyan nehezítsd meg az e-mail cím gyűjtő botok dolgát.
Olvass továbbPDF SEO - PDF fájlok keresőoptimalizálása
Csentes Zoltán 2020-04-24Sokan nem is gondolják, hogy bizony a PDF fájlokat is lehet keresőre optimalizálni. Bár kezdetben nehézséget okozott a Google-nek ezeket a fájlokat olvasni, ma már tökéletesen tudják őket indexelni, ami azt jelenti, hogy a PDF SEO egy nagyon fontos területe lett a keresőoptimalizálásnak. Ebben a posztban megmutatom, hogyan lehet egy PDF fájlt keresőre optimalizálni.
Olvass továbbWebshop SEO - Keresőoptimalizálás tippek webáruházaknak
Csentes Zoltán 2020-04-22Webáruházat indítani pedig ma már bárki tud. Nem kell feltalálni a spanyolviaszt sem, rengeteg webshop motor közül választhatunk. Vannak viszont nagyon fontos SEO szabályok, amiket ha nem tartunk be, a webáruházunk nem fog olyan organikus forgalmat kapni, amit optimális esetben kaphatna. Ebben a posztban összegyűjtöttem, hogy mire kell figyelnünk egy új, vagy meglévő webáruház keresőoptimalizálása során.
Olvass tovább404-es hiba - email riasztás beállítása
Csentes Zoltán 2020-02-27A 404-es oldalakat senki se szereti. Ebben a posztban azt mutatom meg, hogyan tudsz email riasztást beállítani Google Analytics-ben, ha 404-es hibaoldal jelenik meg a weboldaladon.
Olvass tovább10 hiba, ami szinte minden technikai SEO audit során megjelenik
Csentes Zoltán 2020-02-11A technikai SEO Audit során szinte mindig ugyanazokkal a hibákkal találkozok a munkám során. Ebben a posztban összegyűjtöttem a 10 leggyakoribb hibát, amikkel a SEO audit során találkozok.
Olvass továbbA legtöbb hiba, amivel Google Analytics audit során találkozunk
Csentes Zoltán 2020-02-04Ebben a posztban azokat a súlyos, ugyanakkor viszonylag könnyen javítható hibákat gyűjtöttem ki, amikkel a Google Analytics Audit során a legtöbbször találkozunk.
Olvass tovább3rd party cookie – közeleg a vég
Csentes Zoltán 2020-01-15Bombaként robban a Google tegnapi bejelentése az adops szakmában, miszerint a Google 2 éven belül kivezeti a Chrome böngészőkből a 3rd party cookie elhelyezésének a lehetőségét. Ahhoz, hogy a hír értékét mindenki fel tudja mérni, összefoglaltam mit is kell tudni a 1st és 3rd party cookie-ról, milyen következményekkel fog járni ez a döntés, és mik a teendők ad-tech területen.
Olvass továbbHogyan lehetsz SEO szakértő 5+1 lépésben
Csentes Zoltán 2020-02-04Egy SEO szakértő, aki tényleg jól végzi a dolgát 20 és 40 ezer Forint között keres óránként. Ki ne szeretne ennyit keresni? Azonban ahhoz, hogy szakértő legyél a SEO területén kemény évek, sok tanulás és türelem kell. Mutatok 5+1 tippet, amivel a keresőpotimalizálás specialistája lehetsz.
Olvass továbbJogvédett képet használtam, 600.000 Forintomba került
Csentes Zoltán 2019-11-05Rendhagyó és tanulságos történet következik egy kezdő bloggerről, egy korántsem kezdő szórakoztatóipari fotósról és a szerzői jogvédelemről. A sztorit azért osztom meg, hogy más ne kövesse el azokat a hibákat, amiket én vétettem.
Olvass továbbAd Fraud / Click Fraud - Mit tehet a kiadó?
Csentes Zoltán 2019-08-08Mi az Ad Fraud, hogyan működik, milyen fajtái vannak, és hogyan harcolhatnak ellene a kiadók és a hirdetők?
Olvass továbbMobile UX - Hogyan növelj konverziót mobilon
Csentes Zoltán 2019-05-30A Google egy Mobile UX Marathon keretében 6 héten keresztül osztott meg okosságokat mobil UX témakörben. A webinar során kiderült hogyan növelhető a felhasználói élmény a mobil weboldalaknál.
Olvass tovább5+1 Google Ads automatizált szabály, amit kötelező használni
Csentes Zoltán 2019-04-23Az automatizált szabályok használatával az összes PPC kampányunkat felügyelni és kontrollálni tudjuk a nap 24 órájában.
Olvass tovább100 pontos SEO ellenőrző lista
Csentes Zoltán 2019-04-08Ez a 100 pontos ellenőrző lista (SEO checklist) a keresőoptimalizáláskor vizsgált legfontosabb elemeket tartalmazza. Ezt a listát használják a nagy SEO tool-ok is (SemRush, Ahrefs, stb.) szóval nem én találtam ki!
Olvass tovább15 tipp Custom Dimensions használatához
Csentes Zoltán 2019-03-27A Custom Dimensions arra jó, hogy olyan adatokat adjunk át Analyticsnek, ami alapból ott nem található meg. Így olyan custom riportokat tudunk készíteni, amik segíthetnek a látogatóink megismerésében, tevékenységük megértésében. Íme 15 tipp a használatukhoz.
Olvass továbbTervezett szerver karbantartás kezelése
Csentes Zoltán 2019-03-20Egy előre tervezett szerver karbantartás során nagyon fontos, hogy ne csak a látogatókat informáljuk, hanem a kereső robotokat is. Ebben a posztban azt mutatom be, hogyan végezz tervezett karbantartást, hogy ne lássa a keresőoptimalizálás a kárát.
Olvass továbbGoogle parancsok: így használd a Google operátorokat
Csentes Zoltán 2019-02-12A Google parancsok és operátorok segítségével speciális kereséseket tudunk indítani. Ebben a posztban bemutatom a legfontosabb Google kereső parancsokat és konkrét példákkal megnézzük ezek működését.
Olvass továbbRobots.txt használata és veszélyei: Így törik fel az oldalad!
Csentes Zoltán 2019-02-05Ebben a posztban bemutatom, hogy mire való a robots.txt fájl, hogyan kell használni, végül pedig tanulságként bemutatom, hogyan törhettem volna fel egy weboldalt a hibás robots.txt segítségével.
Olvass továbbApp Store Optimalizálás (ASO)
Csentes Zoltán 2019-02-01Bemutatom miért fontos az App Store Optimalizálás, hogyan működik és hogy mire figyelj a mobil alkalmazás keresőoptimalizálás során!
Olvass továbbKép SEO: 20 tipp kép optimalizáláshoz
Csentes Zoltán 2019-01-09A képek keresőoptimalizálása ma már nem csak az ALT attributumok megírásáról szól, hanem sokkal többről. Bár a Google képfelismerő mesterséges intelligenciája rohamosan fejlődik, vannak bizonyos praktikák, amiket ha elvégzünk, sokkal nagyobb eséllyel jelenünk meg a képes találatok között.
Olvass továbbNegatív SEO
Csentes Zoltán 2018-09-11A keresőoptimalizálásnak nem csak pozitív eredményei lehetnek, hanem bizony negatív is. Véletlenül, vagy akár szándékosan is tehetünk olyat, amivel egy URL-t vagy akár egy domaint is negatív irányba mozdíthatunk a SERP-ben.
Olvass továbbSzerver log elemzés
Csentes Zoltán 2018-10-31A technikai SEO egyik legfontosabb eleme a szervernapló elemzése. A szerver logból 100% pontossággal meg tudjuk határozni, hogy a kereső motorok hogyan böngészik fel az oldalunkat és a vizsgálatával olyan fontos hibákat vehetünk észre, amiket javítva komoly pozíciókat nyerhetünk a keresőben.
Olvass továbbOlvasottság mérés: Hogyan mérj olvasottságot?
Csentes Zoltán 2018-07-30Ha azt kérdezik tőled, hogy milyen az oldalad látogatottsága, akkor egyszerűen lekérsz egy oldalletöltés riportot Googla Analytics-ből és meg is van a válasz. És ha azt kérdezik tőled, hogy a cikkeidet ebből mennyien olvasták végig mit mondasz?
Olvass továbbGoogle Értesítő: Hogyan használd?
Csentes Zoltán 2018-07-26Szeretnél értesülni ha valaki a nevedet, cégedet vagy a fontosabb kulcsszavaidat említi meg valahol a neten? A Google Értesítő pontosan ebben segít! Google Értesítő használata nem csak SEO és marketing szakembereknek!
Olvass továbbLinképítés: Tippek kezdőknek és haladóknak
Csentes Zoltán 2018-07-26A linképítés az off-site SEO egyik legfontosabb eleme. Linképítés alatt azt a folyamatot értjük, amikor megpróbálunk az oldalunkra minél több és erősebb külső hivatkozást szerezni (backlink). Minél több jó minőségű hivatkozás mutat az oldalunkra, annál jobb helyezést érhetsz el a keresőben.
Olvass továbbKeresőoptimalizálás, SEO alapok
Csentes Zoltán 2020-07-16A SEO nagyon egyszerű dolog. Ahhoz, hogy az oldalad az első helyen jelenjen meg kell egy releváns tartalom és be kell tartani bizonyos szabályokat. Ebben a cikkben bemutatom a legfontosabb SEO szabályokat.
Olvass továbbXPath használata, AdOps trükkök
Csentes Zoltán 2018-02-02A korábban bemutatott AdOps eszközökhöz hasonlóan, most is egy elég érdekes dologról lesz szó. Pontosabban az XPath programnyelvről és arról, hogy ezt mire tudja használni egy AdOps vagy SEO szaki.
Olvass továbbIngyenes oldal sebesség mérő eszközök
Csentes Zoltán 2018-01-18A Google tegnap jelentette be, hogy 2018 júliusától a mobil oldalak betöltési ideje komoly hatással lesz a mobil keresési eredményekre. Íme 4 ingyenes oldal sebesség mérő eszköz, amivel tesztelheted az oldalad sebességét.
Olvass továbbLáthatóság mérése Google Tag Managerben
Csentes Zoltán 2017-10-31Már régen várt fejlesztés érkezett a Google Tag Managerbe, a láthatóság mérése. Mostantól nem csak azt tudjuk mérni, hogy hányan scrollozták végig az oldalt, hanem azt is, hogy az oldalunk egy adott eleme hányszor volt ténylegesen látható.
Olvass továbbCanonical Tag
Csentes Zoltán 2017-10-06Korábban bemutattam mik azok a legfontosabb SEO Tagek, amiket mindenkinek ismernie kell. Ezek ma már olyan alap követelmények egy weboldalnál, amik nélkül ne is reménykedjünk a keresőkben egy jobb helyezésért. Most ezek közül a legfontosabbról lesz szó, a Canonical Tag-ről.
Olvass továbbAdBlocker felhasználók mérése Google Analyticsben
Csentes Zoltán 2017-09-20A csapból is az folyik, hogy egyre többen használnak hirdetés blokkolót. Ha kíváncsi vagy, hogy az oldaladat mennyien nézik blokkolóval, akkor íme egy egyszerű megoldás hogyan mérd Analyticsben.
Olvass továbbUTM generator: UTM paraméter készítése
Csentes Zoltán 2017-08-11Egy online kampánynál nem csak a megjelenések és a kattintások száma mérhető, hanem UTM paraméter segítségével azt is követni tudjuk Google Analyticsben, hogy melyik kampányunk, melyik hirdetésére hol kattintottak. UTM generátor csak neked!
Olvass továbbLegfontosabb Meta Tag-ek
Csentes Zoltán 2017-08-05Az általános meta tageken kívül vannak speciálisabb tagek is, amiket kevesen ismernek. Ezek a legfontosabb meta tagek, amiket minden SEO szakembernek használnia kell!
Olvass tovább